デザイナーの今林です。今回はPhotoshopでの時短機能を紹介します。
Photoshopを使ってデザインをしていると、ECサイトの画像など人物や商品の画像を切り抜く場面は頻繁にやってきます。
一枚だけであれば丁寧に切り抜くためにパスツールを使って切り抜きをすることもありますが、数が増えてくるとそれだけに時間をかけるわけにはいきません。
そこでPhotoshopの時短ワザ、「被写体を選択」の出番です!!
目次
ワンクリックで切り抜き範囲を指定
スタジオで撮影した写真と違い風景写真から人物のみ、特定の対象を選択するのは時間がかかります。切り抜く選択範囲を作る方法はいくつかパターンがありますが、今回はワンクリックで簡単にできる方法を紹介します。
被写体を選択
今回はぱくたそというサイトのフリー素材で試してみます。

この写真から女性だけを切り抜く場合、クイック選択ツールやパスツールで切り抜く方法がありますが、背景が複雑だったりボリュームがある髪の毛では切り抜くのに時間がかかってしまいます。
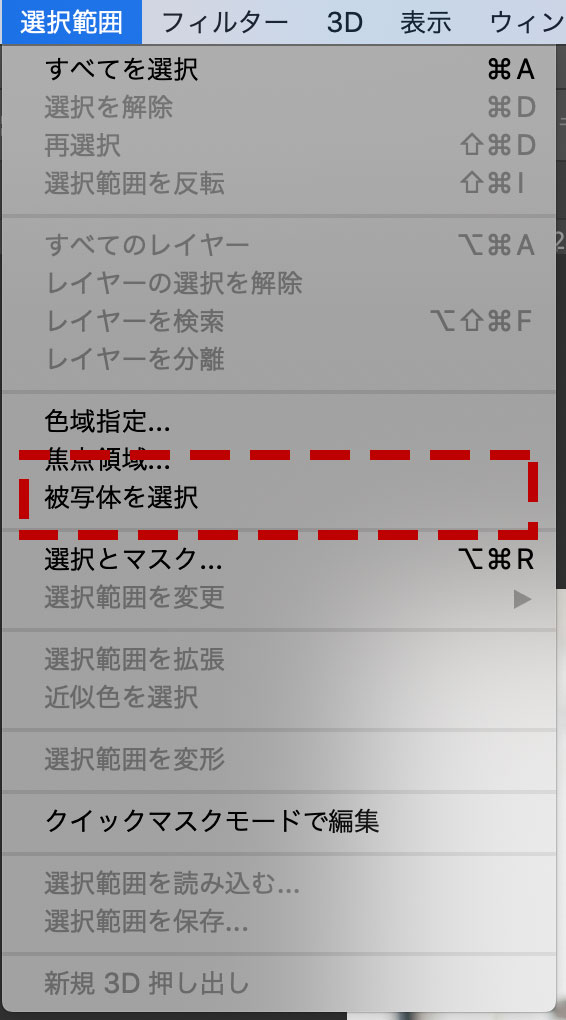
切り抜きしたい画像をフォトショップで開いたらツールバーの「選択範囲」から「被写体を選択」をクリックします。

すると………

一瞬で選択範囲が出来上がっています!
この写真のように背景に家具やパソコンが写っていてもAIが自動で判定してくれます!
しかもクイック選択ツール等では白いカップと一緒に選択されてしまいそうなスマートフォンだけ選択されています。
しかもこの「被写体を選択」機能、かなり精度が高く、複数の人物や動物、食べ物や建物など何にでも使えます!
境界線を馴染ませる
自動選択で切り抜いただけでは境界線がくっきり残り、不自然になってしまうので「選択とマスク」の機能を使って選択範囲の境界線を馴染ませます。
選択とマスク

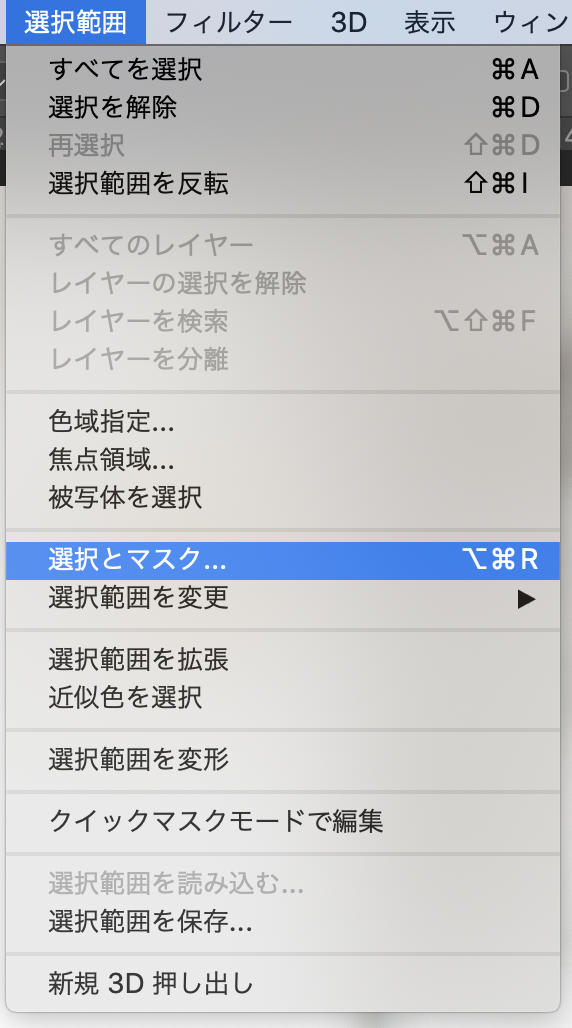
「被写体を選択」と同じくツールバーの「選択範囲」の中から「選択とマスク」を選びます。
すると選択範囲を調整するメニューが表示されます。

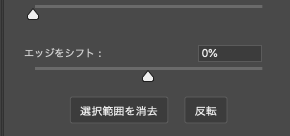
一番下にある「エッジをシフト」のシークバーを動かします。

このシークバーはマイナスに移動させると選択した範囲が内側へ縮小し、プラスにすると選択した範囲が外側へ拡大します。
今回はマイナス方向へ動かして境界線が目立たないようにします。
極端に動かしてしまうと必要な範囲も除外されるor必要以上に選択されてしますので、プレビューをみながら少しづつ調整しましょう。
あとは必要に応じてマスクをかけたり「⌘+J」で選択範囲のみ複製するなどして完了です。

今回はわかりやすくするために背景にブルーの色を敷きました。
髪の毛の隙間も綺麗に切り抜けています。
写真によっては被写体を選択だけでは必要な部分が選択されない場合もありますが、その場合はクイック選択ツールなどで十分補えます。
また応用として切り抜きだけではなく、「被写体を選択」で必要な部分だけ選び、選択範囲を反転して不要な部分に「コンテンツに応じた塗り潰し」をかけることで一気に不要なものを消すこともできます。
最後に
この便利な「被写体を選択」機能は2018年のアップデートから実装されており、以前のバージョンにはなかった機能です。
知らずに損をしていた人もいるのではないでしょうか?
この機能はAIが被写体を判定しており、今後ますます精度が上がると思われますので作業時間の短縮のためにどんどん活用していきましょう!!










コメントを残す