デザイナーの今林です。
今回読んだ本はこちら。

『簡単だけど、すごく良くなる77のルール デザイン力の基本』
以前のデザイナーにキャッチコピー力(りょく)は必要なのかという記事で紹介した『キャッチコピー力の基本』と同じシリーズです。
非デザイナー・デザイナーに指示を出す営業職の方も応用できるプレゼン資料の作り方も扱われており、直接デザインに関わる業務以外でも応用できる内容でした。
その中のいくつかを紹介したいと思います。
目次
イメージボード作り
イメージボードとは、こうだったらいいな・こうありたいなというイメージを書き出したり、素材を使ってコラージュ等してまとめた物です(ムードボードという場合もあるそうです)
デザイナー視点
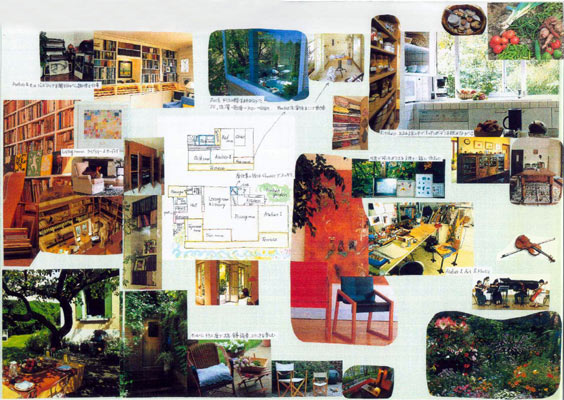
例として、こちらの画像は積水ハウスのサイトで公開されているイメージボードです。

(出典 :https://www.sekisuihouse.com/nattoku/koubou/info/house/vol24/imageboard1.html)
例のイメージボードは家づくりの準備段階に作成するものですが、理想の住宅を作るための最終目標を建築士と施主の間でイメージをすり合わせるために作成されます。
非デザイナー視点
非デザイナーの人であっても社内で制作する商品のデザイン指示や、お客様への提案書など作成に取り掛かる準備として、イメージボードを作ることでこうなりたくない、これは違うよねという方向性が見えてくるので、その後の制作がスムーズに進められます。
イラストや図形でだけでなく、文字で最終的なイメージを書き出すだけでもOKですので、大まかなイメージを固めてから制作に取り掛かることで効率よく進められるようになるので、社内で制作を進める際にも活用できます。
王道の3色選び
デザインをする上で切り離すことができないのが色の選択です。
この本の中では王道の3色選びと紹介されていました。
デザインをする上で色数を多く使ってしまうとごちゃついて見づらくなってしまうので「シンプルで見やすく、美しく」を目指すために
- 地色(紙色・地色)
- 文字色(特別な事情がなければ黒、あるいは濃いグレー)
- ポイント色(差し色・アクセント)
の3色で構成するという手法です。
デザイナー視点
例として、こちらは以前会社ブログ用に依頼されたアイキャッチ画像です。

このアイキャッチの作成を依頼された時は、「イラストや写真の素材を使って、ショッピファイというサービスのロゴマークに近い色使い(右上にあるショッピングバッグの色)にして欲しい」というオーダーでした。
ショッピファイのマークと全く同じ色を使うと全体的に暗くなってしまうので、イラストを明るい黄緑色をメインに、アクセントにオレンジ色を使用しています。
本書では①地の色には白を使っていましたが、今回はプレゼン資料ではなくWEB用のアイキャッチ画像なので、全体の調和が崩れない程度の薄いグリーンを使っています。
②文字色にはグレーと、イラストにも使っているオレンジを③アクセントに、強調したい部分へ使い差別化をしています。
非デザイナー視点
日常で使える王道の3色
デザイナー以外の人でも王道の3色が生きる場面としてプレゼン資料があります。
プレゼンシートやグラフでは多くの色を使ってしましがちです。
しかし多くの色を使うと文字やグラフ自体を目立たせることはできますが、どの部分が重要なのかが伝わらなくなってしまいます。
そこで王道の3色ルールを適用することによって印象に残る資料を作ることができます。
例として社内プレゼンを想定したシートを作成しました。
基本として①地の色(白)+②文字色(濃いグレー)に加えて、③ポイントの色にグリーンを使用し、NG例と改善例の2パターンを作成しています。
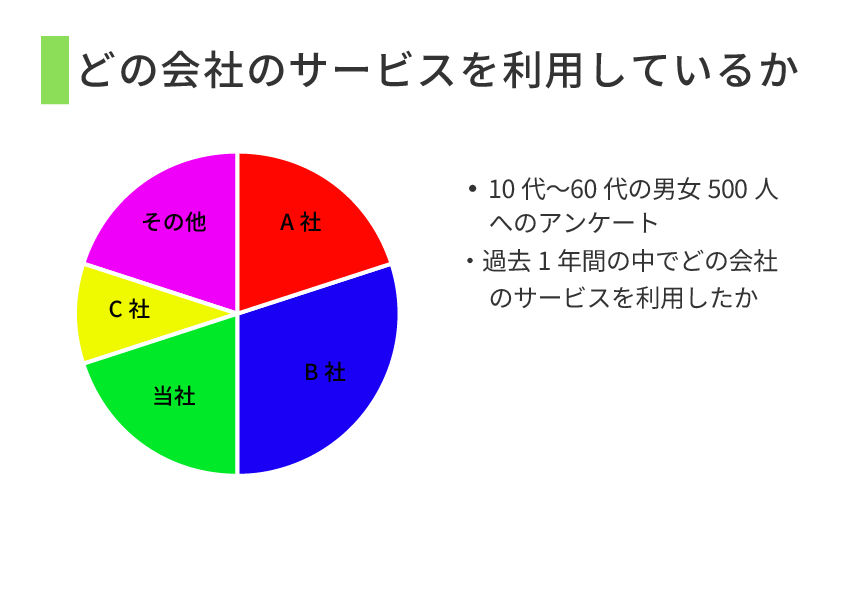
NG例

アンケート結果のプレゼンシートですが、グラフに多くの色を使っているためグラフ全体は目立っていますが、一番重要な自社と他社との違いがわかりにくくなっています。
また、各社の色のコントラストも一緒なため、モノクロで印刷した場合も似たようなグレーになってしまいます。
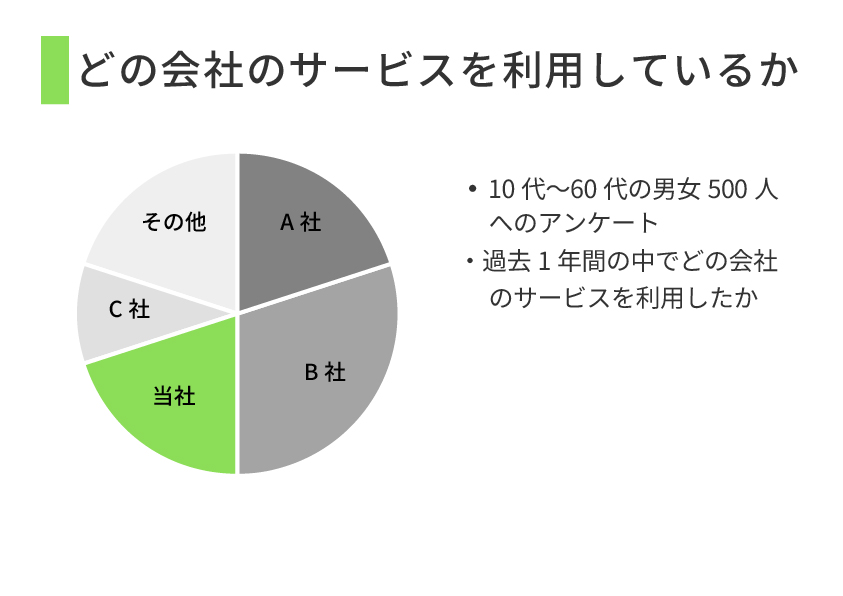
改善例
こちらは自社のデータに注目してもらうために他社のデータにはグレーを使用し、自社データにのみポイントの色を使っています。

目立たせるために多くの色を使うのではなく、目的のために伝えたいデータが際立つようにポイントの色を使い、 その他のデータはグレーで差別化しています。
他社の色をコントラスが違うグレーに設定しているので、モノクロで印刷した場合も見やすいグラフとなっています。
こちらの方が各社の割合がひと目で把握できるのではないでしょうか。
終わりに
デザイン力と言うとデザイナー意外には関係ない、自分は知る必要ないと思っている人もいるかもしれませんが、マーケティング戦略やプレゼン資料にも使える知識が紹介されており、知っておけば「なぜこのデザインはだめなのか」「こっちのデザインの方が優れているのか」根拠を伝えることができるようになります。
また、デザイナーに指示を出す立場の人も知っていれば目指すべきイメージへスムーズにたどり着けるのではないでしょうか?










コメントを残す